
$ flutter pub add kakao_flutter_sdk_userKakao Developers
카카오 API를 활용하여 다양한 어플리케이션을 개발해보세요. 카카오 로그인, 메시지 보내기, 친구 API, 인공지능 API 등을 제공합니다.
developers.kakao.com















kakao_login
import 'package:kakao/social_login.dart';
import 'package:kakao_flutter_sdk_user/kakao_flutter_sdk_user.dart';
class KakaoLogin implements SocialLogin {
@override
Future<bool> login() async {
try {
bool isInstalled = await isKakaoTalkInstalled();
if (isInstalled) {
try {
await UserApi.instance.loginWithKakaoTalk();
return true;
} catch (e) {
return false;
}
} else {
try {
await UserApi.instance.loginWithKakaoAccount();
return true;
} catch (e) {
return false;
}
}
} catch (e) {
return false;
}
}
@override
Future<bool> logout() async {
try {
await UserApi.instance.unlink();
return true;
} catch (error) {
return false;
}
}
}main_view_model
import 'package:kakao/social_login.dart';
import 'package:kakao_flutter_sdk_user/kakao_flutter_sdk_user.dart';
class MainViewModel {
final SocialLogin _socialLogin;
bool isLogined = false;
User? user;
MainViewModel(this._socialLogin);
Future login() async {
isLogined = await _socialLogin.login();
if (isLogined) {
user = await UserApi.instance.me();
}
}
Future logout() async {
await _socialLogin.logout();
isLogined = false;
user = null;
}
}social_login
abstract class SocialLogin {
Future<bool> login();
Future<bool> logout();
}main
import 'package:flutter/material.dart';
import 'package:kakao/kakao_login.dart';
import 'package:kakao/main_view_model.dart';
import 'package:kakao_flutter_sdk_user/kakao_flutter_sdk_user.dart';
void main() {
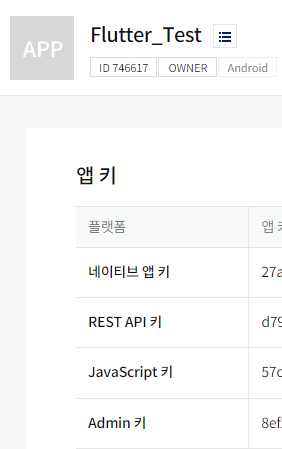
KakaoSdk.init(nativeAppKey: '2');
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: const MyHomePage(title: 'Flutter Demo Home Page'),
);
}
}
class MyHomePage extends StatefulWidget {
const MyHomePage({Key? key, required this.title}) : super(key: key);
final String title;
@override
State<MyHomePage> createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
final viewModel = MainViewModel(KakaoLogin());
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text(widget.title),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
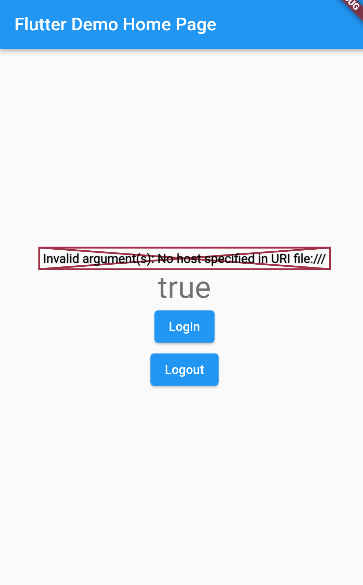
Image.network(
viewModel.user?.kakaoAccount?.profile?.profileImageUrl ?? ''),
Text(
'${viewModel.isLogined}',
style: Theme.of(context).textTheme.headline4,
),
ElevatedButton(
onPressed: () async {
await viewModel.login();
setState(() {});
},
child: const Text('Login'),
),
ElevatedButton(
onPressed: () async {
await viewModel.logout();
setState(() {});
},
child: const Text('Logout'),
),
],
),
),
);
}
}
'Flutter' 카테고리의 다른 글
| jsp모바일 전용 화면 만드는법 (0) | 2022.06.29 |
|---|---|
| Flutter WebSocket 알림(Firebase 이용) (0) | 2022.06.27 |
| Flutter EdgeInsets (0) | 2022.05.18 |
| 컨테이너 알아보기 (0) | 2022.05.18 |
| 스낵바(Snack bar) 만들기 (0) | 2022.05.18 |

