Widget이란?
앱화면에서 보여지는 모든것을 말한다. (레이아웃, 시스템)
Stateless Widgets: 상대가 없는 정적인 위젯
스크린상에 존재만 할 뿐 아무것도 하지않음
어떠한 실시간 데이터도 저장하지않음
어떤 변화(모양, 상태)를 유발시키는 value값을 가지지 않음

Stateful Widgets : 계속 움직임이나 변화가 있는 위젯
사용자의 행동에 따라서 모양이 바뀜
데이터를 받게 되었을때 모양이 바뀜

Flutter Widget tree
Widget들은 tree구조로 정리죔
한 Widget내에 얼마든지 다른 Widget들이 포함됨
=Widget운 부모 위젯과 자식 위젯으로 구성되어 있음
부모위젯을 Widget을 내포한다는 의미로 Widget container 라고 부르기도 함



더보기
//1
//반드시 material라이브러리를 가져와야만 sdk에 포함된 모든 기본 위젯과 material 디자인 테마 요소들을 사용할수 있기 때문
//material디자인이란 모바일 데스크톰 그외 다양한 디바이스를 아우르는 일관된 디자인을 위해서 구글이 제공한 가이드 라인
import 'package:flutter/material.dart';
//2
//앱의 시작점
//=> : 메인함수가 다른 함수를 호출한다.
//runApp : 반드시 위젯을 리턴값으로 가져야함
//MyApp : 프레임워크에서 제공하는 기본 위젯이 아니라 커스텀 즉 우리가 직접 만들어야 하는 위젯, 원하는 이름 지정가능
void main() => runApp(MyApp());
//3
//최상위 위젯, 최초로 앱이 빌드하는 역활이기 때문에 뼈대를 만든다 -> 그러기에 정적인 위젯으로 만들어야 한다.
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
//모든 커스텀 위젯은 또 다른 위젯을 리턴하는 빌드라는 함수를 가지고 있음
@override
Widget build(BuildContext context) {
//MaterialApp : material라이브러리를 사용할수 있는 기능을 가진 위젯
//플러터 프레임워크가 제공하는 모든 디자인 테마를 본격적으로 사용 가능
return MaterialApp(
//title : 앱을 총칭하는 기본 타이틀
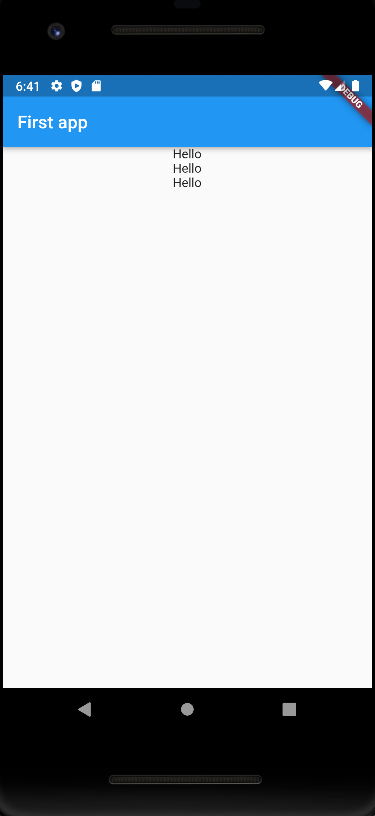
title: 'First app',
//앱의 기본적인 디자인 테마를 지정
theme: ThemeData(
//primarySwatch : 앱에서 기본적으로 사용할 색상 견본
primarySwatch: Colors.blue
),
// home: 앱이 정상적으로 실행되었을 때 가장 먼저 화면에 보여주는 경로
home: MyHomePage(),
);
}
}
class MyHomePage extends StatelessWidget {
const MyHomePage({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
//Scaffold : 앱화면에 다양한 요소들을 배치하고 그릴 수 있도록 도와주는 빈도화지 역활
// 이 위젯이 없다면 어떠한 요소들도 화면에 배치할수 없음
return Scaffold(
appBar: AppBar(
title: Text('First app'),
),
body: Center(
child: Column(
children: [
Text('Hello'),
Text('Hello'),
Text('Hello')
],
),
),
);
}
}

Dart키워드 정리
https://beomseok95.tistory.com/306
Dart 다트언어에 대하여 알아보기
다트 Dart 다트 언어에 대하여 알아보기 다트 언어에 대하여 알아보도록 하겠습니다. 아래의 다트 Document 원문에 대한 내용입니다. https://dart.dev/guides/language/language-tour#class-variables-and-me..
beomseok95.tistory.com
'Flutter' 카테고리의 다른 글
| 카카오 로그인 연동 (0) | 2022.05.19 |
|---|---|
| Flutter EdgeInsets (0) | 2022.05.18 |
| 컨테이너 알아보기 (0) | 2022.05.18 |
| 스낵바(Snack bar) 만들기 (0) | 2022.05.18 |
| 간단한 화면 만들기(플러터 이미지 불러오기) (0) | 2022.05.18 |


