
파일의

주석해제해서 이미지 연결
// ignore_for_file: prefer_const_constructors, prefer_const_literals_to_create_immutables
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return MaterialApp(
//앱바의 빨간띠 삭제
debugShowCheckedModeBanner: false,
title: 'TestApp',
home: TestAppMain(),
);
}
}
class TestAppMain extends StatelessWidget {
const TestAppMain({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
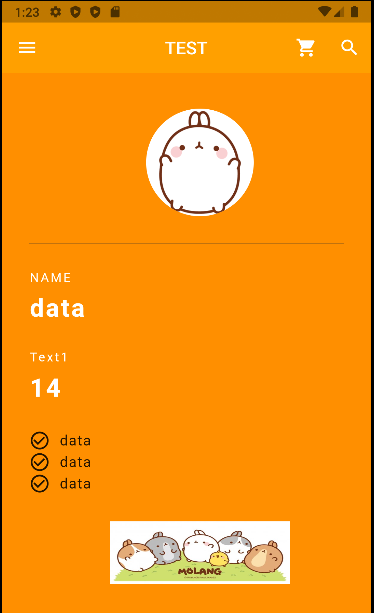
return Scaffold(
backgroundColor: Colors.amber[800],
appBar: AppBar(
title: Text('TEST'),
//centerTitle : 타이틀을 한가운데로 이동할때 사용
centerTitle: true,
backgroundColor: Colors.amber[700],
//elevation : 엑바가 떠있는 효과의 수치를 정할때 사용 소숫점까지 세밀하게 지정가능
elevation: 0.0,
//leading : 간단한 위젯이나 아이콘을 앱바 왼쪽에 정렬하는 속성
//onPressed : 함수의 형태로 일반 버튼이나 아이콘 버튼을 터치했을때 일어나는 이벤트를 정의 하는곳
/*
Drawer를 생성하면 menu아이콘이 생성되기 때문에 없애준다.
leading: IconButton(
icon: Icon(Icons.menu),
onPressed: () {
print('menu 클릭하고있어요');
},
),*/
//actions : 복수의 아이콘 버튼 등을 오른쪽에 배치할때
actions: [
IconButton(
icon: Icon(Icons.shopping_cart),
onPressed: () {
print('shopping_cart 클릭하고있어요');
},
),
IconButton(
icon: Icon(Icons.search),
onPressed: () {
print('search 클릭하고있어요');
},
)
],
),
drawer: Drawer(
//ListView :
child: ListView(
padding: EdgeInsets.zero,
children: [
UserAccountsDrawerHeader(
accountName: Text('data'),
accountEmail: Text('data'),
currentAccountPicture: CircleAvatar(
backgroundImage: AssetImage('assets/움직이는 몰랑이.gif'),
backgroundColor: Colors.white,
),
otherAccountsPictures: [
CircleAvatar(
backgroundImage: AssetImage('assets/움직이는 몰랑이.gif'),
backgroundColor: Colors.white,
),
],
onDetailsPressed: (){
print('클릭하고있어요');
},
//decoration : 유저 정보가 보이는 박스
decoration: BoxDecoration(
color:Colors.orangeAccent,
borderRadius: BorderRadius.only(
bottomLeft: Radius.circular(40.0),
bottomRight: Radius.circular(40.0)
)
),
),
ListTile(
leading: Icon(
Icons.home,
color : Colors.grey[850]
),
title: Text('Home'),
onTap: (){
print('home 클릭햇어요');
},
trailing: Icon(Icons.add),
),
ListTile(
leading: Icon(
Icons.settings,
color : Colors.grey[850]
),
title: Text('settings'),
onTap: (){
print('settings 클릭햇어요');
},
trailing: Icon(Icons.add),
),
ListTile(
leading: Icon(
Icons.question_answer,
color : Colors.grey[850]
),
title: Text('Q&A'),
onTap: (){
print('Q&A 클릭햇어요');
},
trailing: Icon(Icons.add),
)
],
),
),
//Center 위젯은 세로축이 아닌 가로축만 가운데 정렬
body: Padding(
padding: EdgeInsets.fromLTRB(30.0, 40.0, 0.0, 0.0),
child: Column(
//시작점 연결
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Center(
child: CircleAvatar(
backgroundImage: AssetImage('assets/움직이는 몰랑이.gif'),
backgroundColor: Colors.white,
radius: 60.0,
),
),
//Divider : 구분선
Divider(
// 위아래 사이가 합쳐서 60.0이라는 뜻
height: 60.0,
color: Colors.grey[850],
thickness: 0.5,
endIndent: 30.0,
),
Text('NAME',
style: TextStyle(
color: Colors.white,
//철자 간격
letterSpacing: 2.0
),
),
SizedBox(
height: 10.0,
),
Text('data',
style: TextStyle(
color: Colors.white,
letterSpacing: 2.0,
fontSize: 28.0,
fontWeight: FontWeight.bold
),
),
SizedBox(
height: 30.0,
),
Text('Text1',
style: TextStyle(
color: Colors.white,
//철자 간격
letterSpacing: 2.0
),
),
SizedBox(
height: 10.0,
),
Text('14',
style: TextStyle(
color: Colors.white,
letterSpacing: 2.0,
fontSize: 28.0,
fontWeight: FontWeight.bold
),
),
SizedBox(
height: 30.0,
),
Row(
children: [
Icon(Icons.check_circle_outline),
SizedBox(
width: 10.0,
),
Text('data',
style: TextStyle(
fontSize: 16.0,
letterSpacing: 1.0
),)
],
),
Row(
children: [
Icon(Icons.check_circle_outline),
SizedBox(
width: 10.0,
),
Text('data',
style: TextStyle(
fontSize: 16.0,
letterSpacing: 1.0
),)
],
),
Row(
children: [
Icon(Icons.check_circle_outline),
SizedBox(
width: 10.0,
),
Text('data',
style: TextStyle(
fontSize: 16.0,
letterSpacing: 1.0
),)
],
),
SizedBox(
height: 30.0,
),
Center(
child : Column(
children: [
Image.asset('assets/몰랑.jpg', width: 200.0, height: 70.0, fit: BoxFit.fill,)
],
),
),
],
),
),
);
}
}

'Flutter' 카테고리의 다른 글
| 카카오 로그인 연동 (0) | 2022.05.19 |
|---|---|
| Flutter EdgeInsets (0) | 2022.05.18 |
| 컨테이너 알아보기 (0) | 2022.05.18 |
| 스낵바(Snack bar) 만들기 (0) | 2022.05.18 |
| 키워드 정리 (0) | 2022.05.16 |


